


 Title
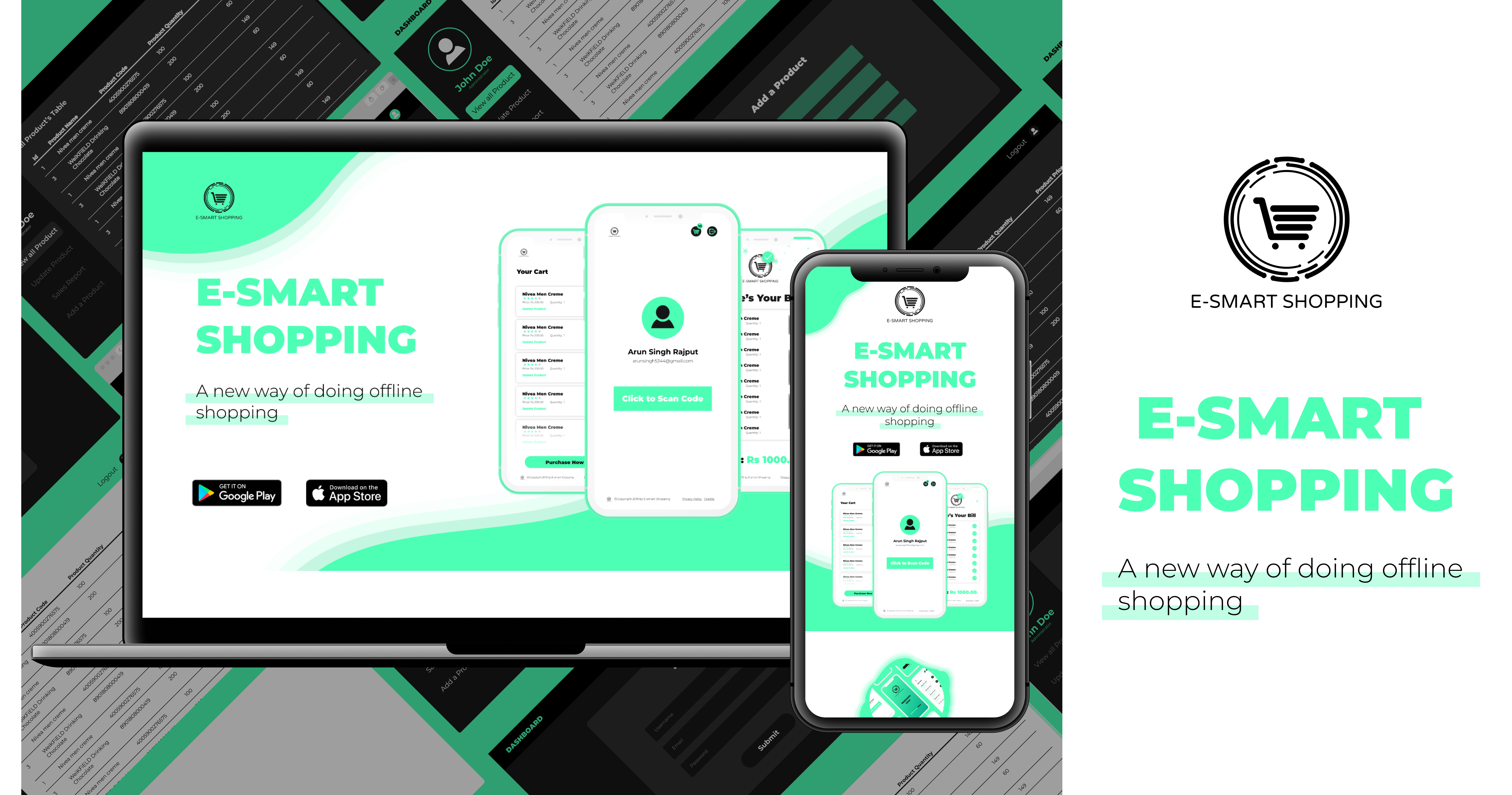
E-Smart Shopping
Description
The project was to make offline shopping hastle free by providing an android app for scanning the barcode
Title
E-Smart Shopping
Description
The project was to make offline shopping hastle free by providing an android app for scanning the barcode
 Title
Optricks Web Solutions(Landing Page)
Description
A landing page for a hosting company called Optrics Web Solutions.
Title
Optricks Web Solutions(Landing Page)
Description
A landing page for a hosting company called Optrics Web Solutions.
 Title
Sassenvi
Description
A SASS dev environment for developers for rapid development of static web pages includes sass server.
Title
Sassenvi
Description
A SASS dev environment for developers for rapid development of static web pages includes sass server.